
*국내 대형 온라인쇼핑몰의 대배너 UI 디자인에 대해 비교분석을 해본 글입니다.
*대상 : SSG닷컴, 지마켓, 11번가, 쿠팡, 위메프, 티몬
메인배너는 몇 개를 거는 게 좋을까
메인배너는 소비자가 가장 먼저 마주치는 온라인쇼핑몰의 얼굴이다. 그러나 UI 자체로 어떤 특별한 시도하기에는 까다로운 영역이다. 쉬운 사용성, 익숙함과 차별화 사이에서 고민을 해야한다. 또한 최대한 많은 내용을 넣고 싶어하는 사업부의 요구를 어느 정도 선까지 반영할 것인가에 대한 문제도 있다.
전체 배너양이 많으면 많을수록 각 배너당 노출빈도는 떨어진다.
배너가 많으면 많을수록 개당 노출빈도는 떨어진다. 또한 사용성 측면에서 배너를 많이 걸수록 사이트 로딩이 무거워진다. 반대로 전체 배너양을 줄이면 노출상품 종류도 줄어든다. 가령 호텔 판매를 예시로 들면 롯데호텔, 신라호텔, 칼호텔 모두 노출하고 싶어도 배정된 배너가 1개라면 2개는 포기해야 한다. 사업부 입장에서 메인배너 노출갯수에 민감할 수 밖에 없는 이유이다.
내 경우, 교육과 여행 포털을 경험하면서 메인배너를 38개까지 운영해보았다. 더디긴해도 추세는 배너의 양을 줄이는 쪽으로 이동하고 있다. 선택과 집중에 무게를 둔 팀은 단 1개의 메인상품만 집중 노출하길 원한다.
상품을 기억할 수 있는 배너 갯수는 5개 이내이다
현재 회사 내부 직원들의 의견을 종합해보면, 스와이핑이 10번 이상 넘어가면 운영 주체에서도 무리감을 느낀다. 상품내용을 기억할 수 있는 양은 5개 이내이며 적정하다고 느끼는 양은 7개 이내, 10개 이상은 무의미한 스와이핑을 하고 있다고 느낀다.

대신 1개 단에 다시 세부 2 depth로 쌓아올리는 형식은 환영하는 편이다. 이 역시 2 depth배너를 최대 4개까지 운영할 수 있게 되어있으나, 2~3개를 적정량으로 운영하는 것이 베스트로 결론지어 현재는 그렇게 운영중이다.
다른 온라인쇼핑몰은 어떤 형식을 취하고 있는지 궁금해졌다.
궁금포인트가 '노출배너의 양'이기 때문에 처음엔 [배너 적은 사이트 vs 배너 많은 사이트]로 단순히 나누려 했다. 그러나 전자의 경우 자사만의 독특한 UI를 추구한다는 공통점이 있어서 [개성형 UI vs 스탠다드형 UI] 2가지로 나누어 살펴보았다.
A. 자사만의 특징적 UI를 쓰는 사이트
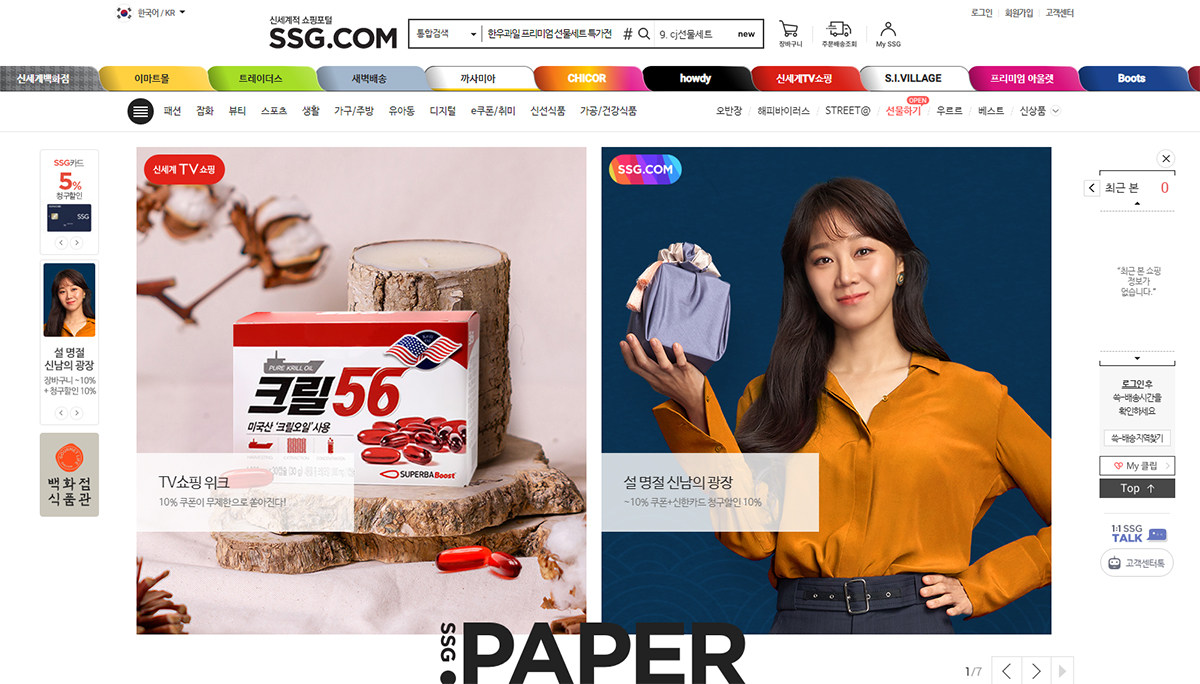
1. SSG닷컴

- 총 배너수: 14개 (2개*7p)
- 특징 : 실험적인 2단 배너
대배너는 큰 1개라는 편격을 깨고 과감한 2단 정사각형 배너를 사용중이다. 실제의 얼마나의 유입률 개선이 되었는지 자료가 없어 모르겠으나 타 사이트와의 확실한 차별화로 SSG만의 이미지를 각인시키고 있다. 페이징(스와이핑)이 7번까지라 과하다고 느껴지지 않는다.
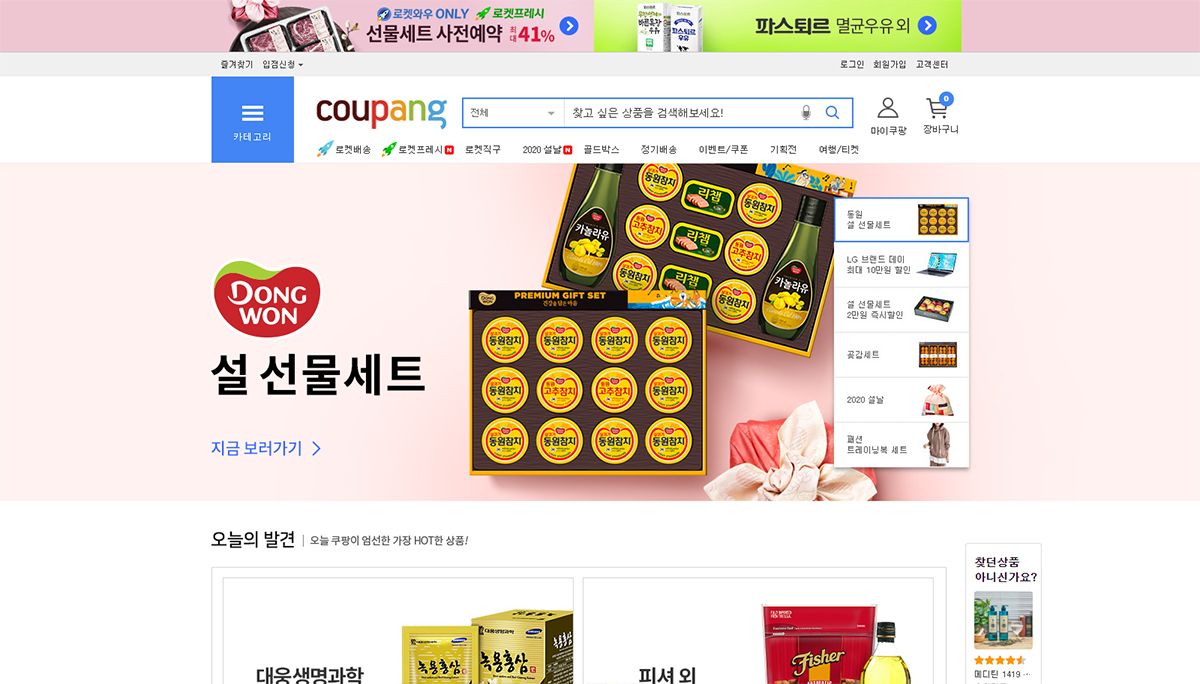
2. 쿠팡

- 총 배너수: 6개
- 특징 : 과감한 선택과 집중
갯수를 6개로 과감히 줄이고 배너 네비게이션에 상품정보를 직관적으로 표시하고 있다. 누끼 딴 대표상품컷을 노출하고 있으며, 카피는 2줄 이상 입력 가능해서 상세한 정보 노출이 가능하다. 배너 이미지와 배너 네비의 높은 싱크로율이 편리한 사용성을 보장한다.
3. G마켓


- 총 배너수: 36개
- 특징 : 페이징숫자 옆 플러스(+) 버튼을 누르면 전체 배너를 한 눈에 볼 수 있다.
메인배너 섹션 자체는 특징적일 것이 없는 스탠다드형이다. 그러나 플러스(+) 버튼을 누리면 화면에 모든 배너가 뿌려진다. 배너 36개는 상당히 많은 양이긴 하지만 한 화면에 볼 수 있다면 사용성은 급격히 단순해진다. 이 형식은 메뉴가 많은 네이게이션에 쓰이는 방식인데 배너에 적용했다는 점이 인상적이다.
B. 흔히 쓰이는 스탠다드형 UI를 쓰는 사이트
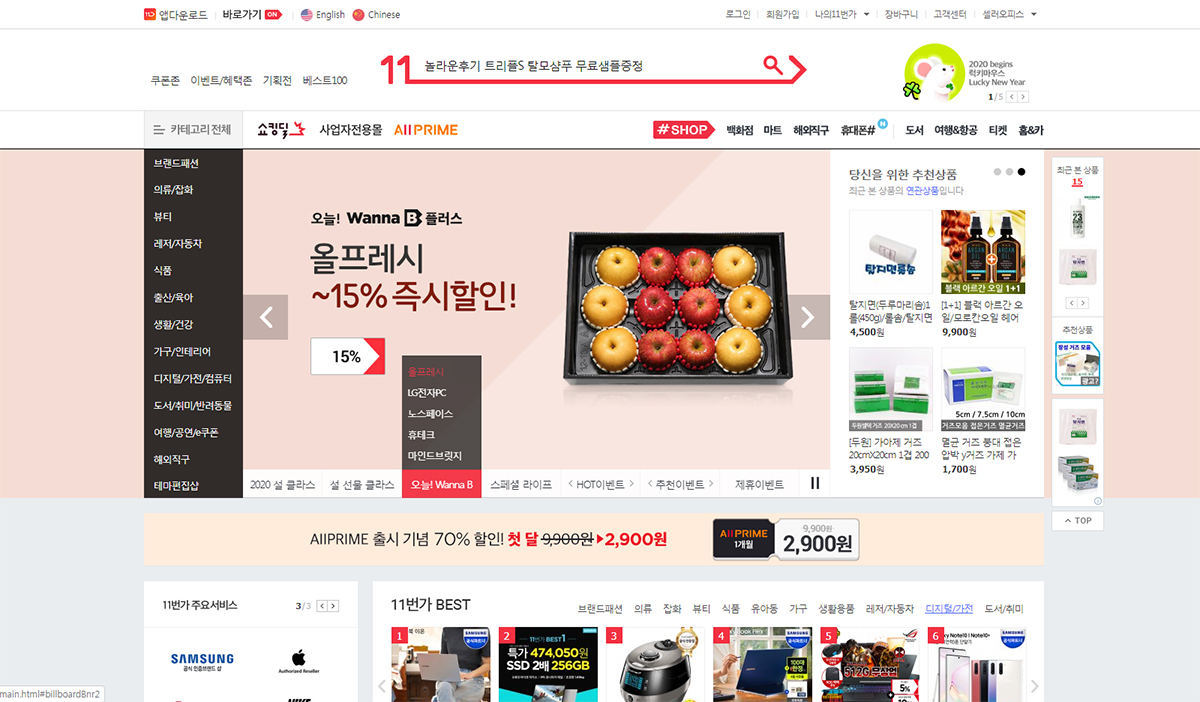
1. 11번가

- 총 배너수: 35개 (7단*5개)
- 특징 : 스탠다드 3단 UI
이커머스 사이트의 가장 스탠다드한 UI이다. 좌측에 전체 카테고리를 뿌리고 2 depth는 메가메뉴 형식을 사용했다. 중앙 메인배너는 섹션별로 탑으로 쌓아 최대한 많은 배너를 정돈하여 노출한다. 우측에 추천상품 섹션을 넓게 두었는데 메인배너가 메인을 완전히 장악하지 않고 우측 추천상품으로 시선을 분산시킨다. 돈을 받고 상품을 걸어주는 스폰서 광고 영역이 아닐까 싶다.
탭 안에 2 depth로 계단처럼 쌓는 형식은 배너 양이 많을 때 자주 쓰는 방법이며 사용자에게 익숙하다는 장점이 있다. 그러나 일일히 마우스오버를 해야만 모든 배너를 볼 수 있어서 노출성은 떨어진다. (자동스크롤 기능이 있어서 가만히 놔두면 알아서 돌아감)
2. 위메프

- 총 배너수: 36개 (6단*6개)
- 특징 : 메인배너 외에 다른 영역은 과감히 제거하였다.
풀와이드로 배너만 깔끔히 걸려있어 시원시원하고 심플한 인상을 준다. 섹션 제목 아래 6개의 납짝한 직사각형 인디케이터가 있는데 섹션 제목에 마우스를 올린채로 약간만 내려 해당 인디케이터에 롤오버하면 배너로 이동한다. 마우스 이동을 거의 하지 않고 모든 배너를 볼 수 있어서 편리하다.
3. 티몬

- 총 배너수: 36개 (6단*6개)
- 특징 : 스탠다드한 2단 UI
11번가와 흡사한 UI이다. 다른 점은 배너갯수와 버튼이 표시된다는 점, 메인탭과 세부탭의 배경색,폰트색 반전의 차이 정도 되겠다. 사실 최근 티몬의 이슈는 엄청나게 강렬한 색감과 파격적인 프로모션 디자인이라...
마치며
유입률 데이터없이 분석하였기 때문에 무엇이 좋다 나쁘다 할 수는 없다. 또한 유입률만으로 디자인의 효용성을 평가할 수도 없다. 그러나 메인배너의 운영 방향만 봐도 각 회사의 사업 기조와 분위기를 엿 볼 수 있어서 다각도의 학습이 된다.
흔히 운영 디자인을 설계보다 낮게 보는 풍토가 있지만 그것은 잘못된 생각이라고 생각한다. 매일매일 갱신되며 살아숨쉬는 이커머스 사이트 운영은 만만치 않다. 운영 원칙을 벗어나지 않으면서 유연성을 발휘하기란 쉽지 않다. 설계와 운영, 구조와 내용이 조화되지 않는다면 좋은 사용자경험을 구축하기란 불가능하다.
'디자인 > UXUI디자인' 카테고리의 다른 글
| 유튜브 내비게이션 Flow & Component (0) | 2020.05.05 |
|---|---|
| 디자인과 표준, 가이드 (0) | 2020.04.04 |
| [스크랩] 네모칸에 대한 생각 (이커머스) (0) | 2020.03.17 |
| [스크랩] 명확하게 디자인하라 - Plus X (0) | 2020.03.06 |
| [스크랩] UX 디자이너는 코딩을 배워야 할까 (0) | 2019.12.05 |
