
게임, 금융, 헬스케어 앱 등에서 활용할만한 인터랙션을 ProtoPie로 구현해 보았다. 튜토리얼을 공부할 때는 따라하는 것에서 그치면 뒤돌면 다 까먹기 때문에, 중요한 개념은 따로 만들어보면서 응용해보는게 더 머리에 잘 남는 것 같다.
goal | ProtoPie Cloud
This prototype was made with ProtoPie, the interactive prototyping tool for all digital products.
cloud.protopie.io
위 주소에서 확인 가능합니다.
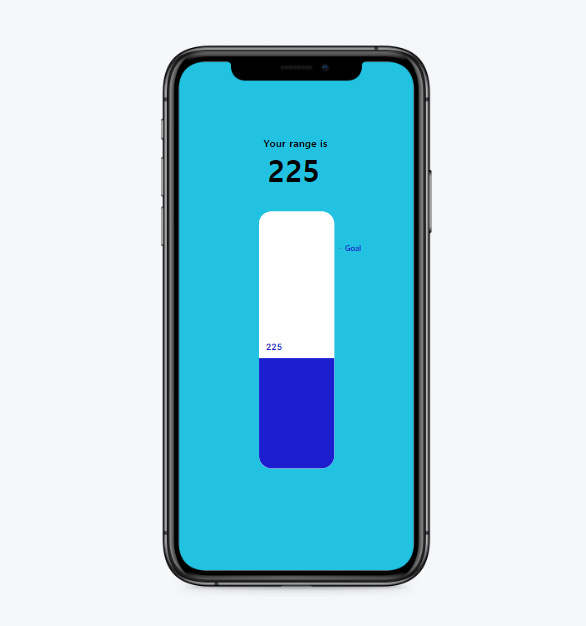
[시나리오]
1. 그래프 바를 드래그하면 그래프 높이가 올라갔다내려갔다 한다.
2. 그래피 높이에 따라 숫자도 조정되어 표시된다.
3. 특정 수치 이상을 만족하면 Success 메시지가 나온다.
[포인트]
1. Detact 트리거에 Condition을 추가해서 숫자가 400 이상을 넘어가면 Success 표시가 나오게 했다.
2. 소수점이 나올 때는 Formual에 ceil 메소드를 추가하면 올림한 정수로 변한된다.
예) ceil(1.3) -> 2
데스크탑에서 테스트할 때는 숫자가 정수로 나오지만 웹 클라우드에 올려서 테스트하면 숫자가 소숫점 두자리까지 나온다. 프로토타입이라 커뮤니케이션에 문제만 없으면 되긴 한다만. 테스트 할 때 데스크탑과 브라우저가 다르다는 것도 알고 있어야 할 부분이겠다.
※ 참고 강좌 : Meng의 ProtoPie Course
'디자인 > UXUI디자인' 카테고리의 다른 글
| Customer Journey Map 마케팅 고객여정지도 (0) | 2020.06.24 |
|---|---|
| UX 사용성 테스트 - 정량적 vs 정성적 연구 (0) | 2020.05.24 |
| 프로토타이핑 ProtoPie를 선택한 5가지 이유 (0) | 2020.05.16 |
| 마이크로소프트의 윈도우7 디자인 원칙 (0) | 2020.05.14 |
| 유튜브 내비게이션 Flow & Component (0) | 2020.05.05 |



