

jQuery를 이용한 Modal 을 제작해보았다. "보여진다", "감춘다" 두 가지 직관적인 기능만 구현하면 되기 때문에 jQuery 문법만 구조만 이해하면 쉽게 작성할 수가 있다. Modal은 활용도가 높기 때문에 꼭 익혀두길 추천한다.
1) HTML
<div class="modal">
<div class="screen">
<div class="layerpop">
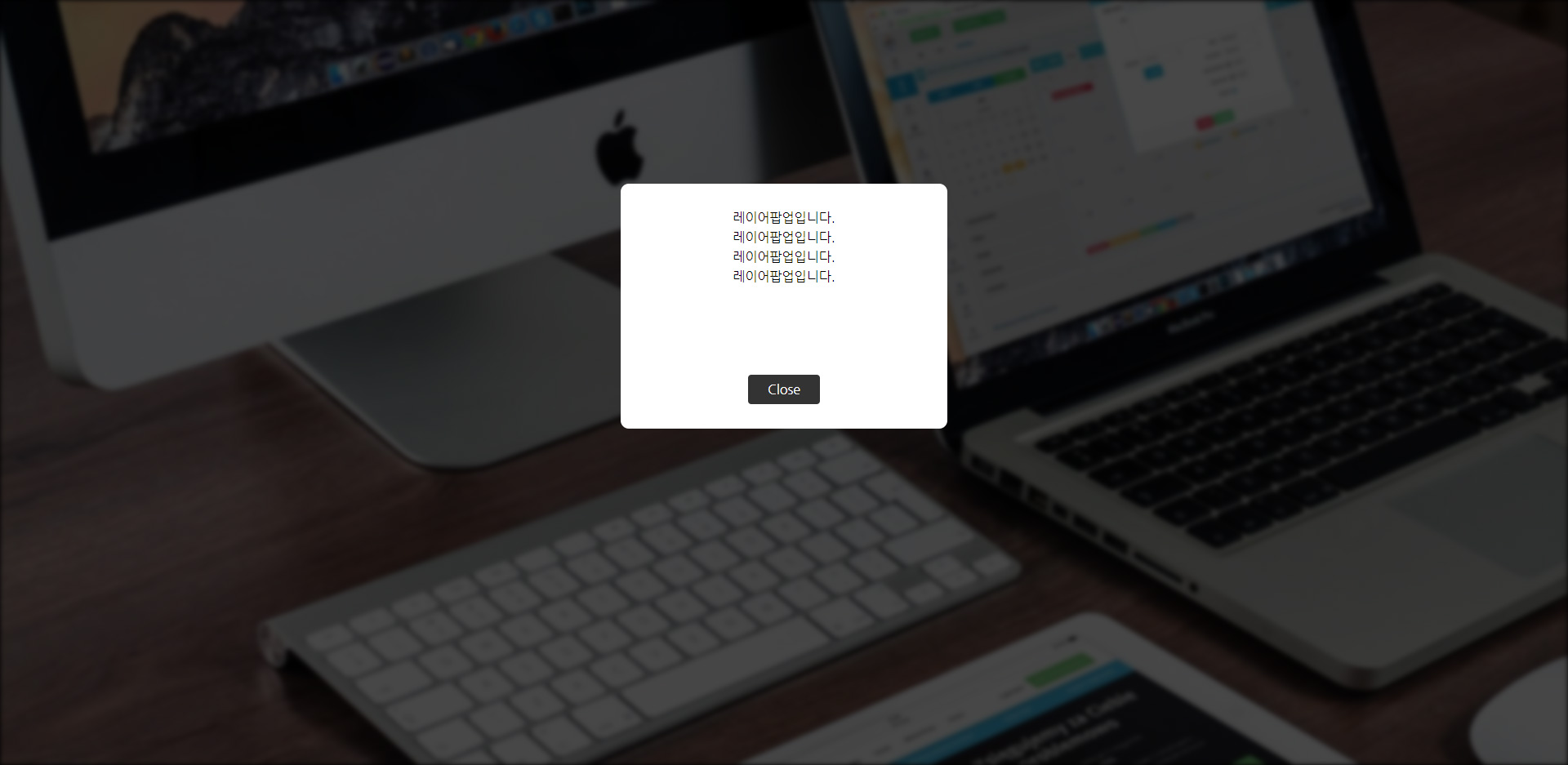
<p class="layerpop__container">
레이어팝업입니다.<br />
레이어팝업입니다.<br />
레이어팝업입니다.<br />
레이어팝업입니다.
</p>
<button type="button" value="close" class="btn modal--close">Close</button>
</div>
</div>
</div>
<div class="container">
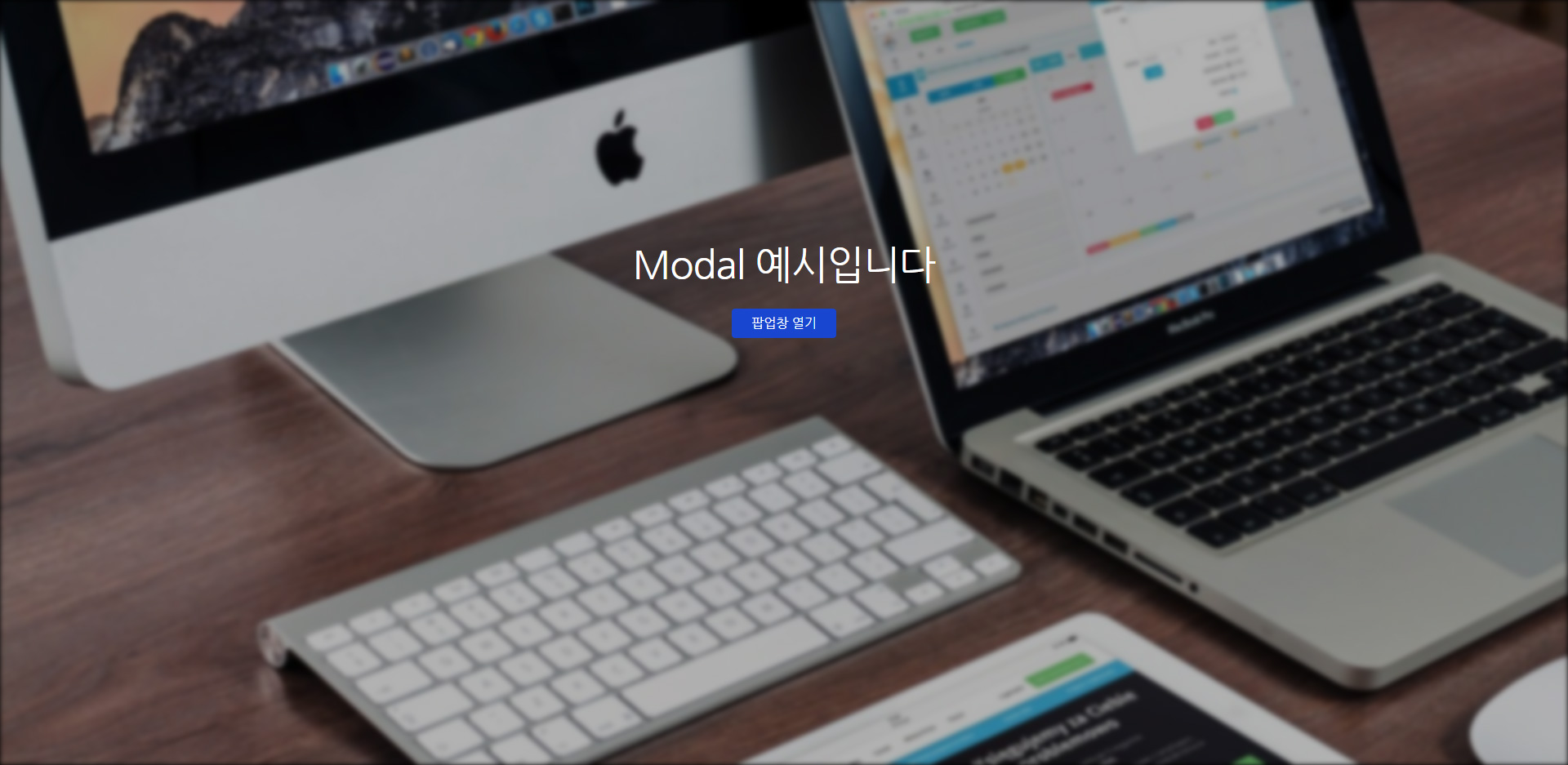
<h1>Modal 예시입니다</h1>
<button type="button" value="open" class="btn modal--open">팝업창 열기</button>
</div><div class="screen">는 Modal 창이 떴을 때 배경을 블라인드처럼 어둡게 처리하는 역할을 하는 블록이다.
2) jQuery : Modal 기능
$(document).ready(function(){
$modal = $(".modal");
$(".modal--open").click(function(){
$modal.show();
return false;
});
$(".modal--close").click(function(){
$modal.hide();
});
});
show()와 hide() 메소드를 사용해서 간단하게 구현이 가능하다.
3) CSS : 간단한 이미지 보정 방법

.container {
background: url(background-image.jpg) no-repeat;
background-size: cover;
filter: blur(3px);
-webkit-filter: blur(3px);
opacity: 0.7;
}배경이미지는 포토샵 작업 없이 CSS의 fitler와 opacity로만 제어했다. 물론 CSS만으로는 디자이너의 눈높이에 맞는 이미지를 재생산하긴 어렵다. 하지만 코딩 연습을 하는데 굳이 포토샵을 켜야 한다면 불필요하게 에너지를 소모하는 것이다. 그럴 땐 filter를 활용해보자.
※ filter는 오래된 브라우저에서는 지원이 안 되므로, 실무에서 사용할 땐 주의해야 한다.
4) CSS : 배경(부모) 요소에만 opacity 주는 방법
예제에서는 <div class="container">에 배경이미지를 넣고 blur와 opacity로 보정을 했다. 그런데 부모 요소에 투명도를 주면 그 안에 있는 모든 요소에까지 투명도가 상속된다. 이럴 경우, 해당 :before를 생성해서 속성을 지정하면 된다.
.container {
width: 100%;
height: 100%;
position: fixed;
background: #000;
overflow: hidden;
}
.container:before {
content: "";
display: block;
position: absolute;
top:0;
left:0;
width: 100%;
height: 100%;
background: url(background-image.jpg) no-repeat;
background-size: cover;
filter: blur(3px);
-webkit-filter: blur(3px);
opacity: 0.7;
}
:before의 position: absolute는 position: fixed로 해도 결과는 같다.
'개발' 카테고리의 다른 글
| SQL(1/2) - CREATE, ALTER, DROP / GRANT, REVOKE (0) | 2019.10.07 |
|---|---|
| 디자이너, 코딩 텍스트 에디터는 뭘 써야 할까. (0) | 2019.09.27 |
| [CSS] Flex Box 총정리 (0) | 2019.09.26 |
| [JSON] JSON이란 무엇인가, 왜 써야 하는가 (0) | 2019.09.26 |
| [Javascript] 캐러셀 슬라이더 2가지 예제 (0) | 2019.09.25 |



