UIUX디자이너를 위한 플로우차트 작성 규칙 5개

플로우차트는 사용자에게 앱을 어떻게 이용할지 동선을 알려주는 순서도이다. 또한 소프트웨어 개발 시 자료나 정보의 흐름을 파악하는데 사용한다.
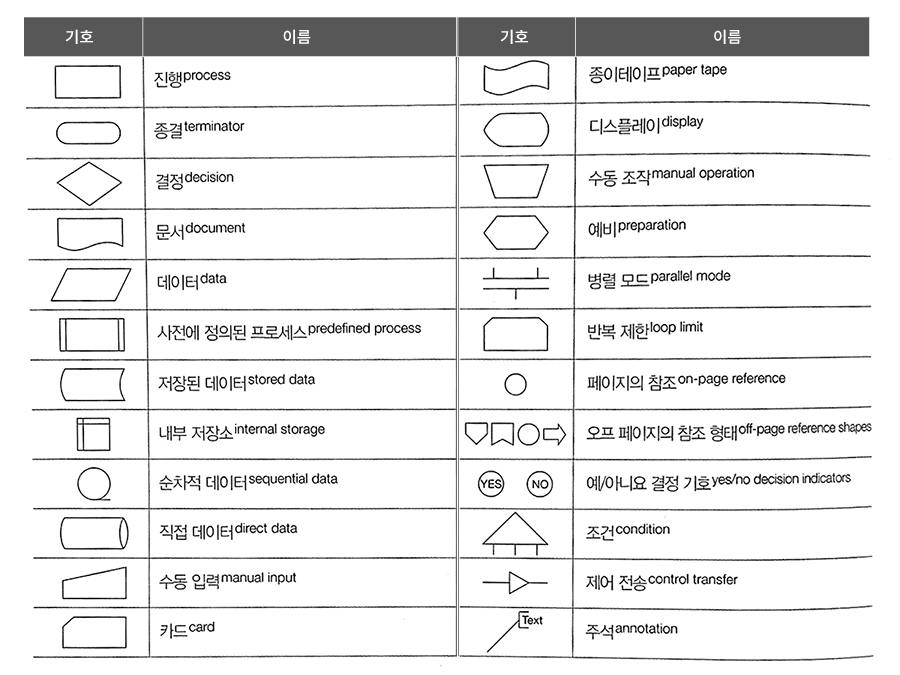
플로우차트는 문제를 해결하기 위한 절차나 방법인 알고리즘에서 착안한 것이다. 알고리즘은 [데이터의 입력, 연산, 출력]를 시각화한 구조도로도 표현할 수 있다. 이 때 국제적으로 표준화된 규칙을 따라야 한다.

그런데 도형이 너무 많아서 외우기 어렵고 이해가 부족해서 잘못된 플로우차트를 그리는 실수를 범하기도 한다. 그러나 필수 도형은 몇 개로 압축되며 데이터의 세부 흐름까지는 다루지는 않는 UX 설계에서는 필수 도형만으로도 훌륭한 플로우차트를 그릴 수 있다.
필수적인 5가지 도형을 소개한다.
0. 들어가기에 앞서 - 화살표와 진행 방향

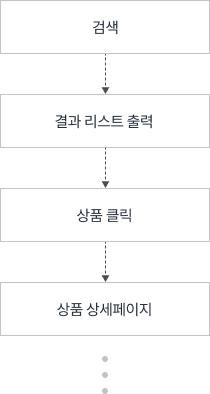
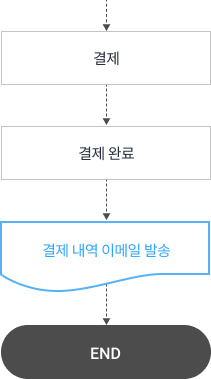
당연한 것이지만 진행 방향 화살표는 반드시 표시해야 한다.
기본적으로 플로우차트는 상 → 하, 좌 → 우로 움직인다. 그러나 YES or NO 분기에 따라 하 → 상으로 역행하는 부분이 생길 수 있다. 또한 동일 프로세스를 2회 이상 거쳐 자료가 재가공되는 경우나 차트가 상하로 길어질 경우에는 반시계방향으로 그리기도 한다.
1. 시작과 종료 (Terminator)

좌우가 둥근 사각형은 시작과 끝을 알린다. 진행 과정에는 쓰이지 않기 때문에 플로우차트 당 2번만 등장한다.

2. 진행중 (Process)

직사각형은 진행 과정의 일반적인 상태를 나타낸다. 플로우차트에서 가장 빈번하게 사용된다. 사실상 플로우차트는 화살표와 이 직사각형이 90%를 담당한다.

3. 데이터 입력과 출력 (Data)

데이터의 입력과 출력은 좌우가 사선으로 기울어진 사각형을 사용한다. 그러나 2번의 직사각형을 쓰기도 한다. 사용자의 동선을 위주로 그리는 UX설계에서는 많이 사용하지 않을 수도 있다.

4. 문서형태 출력 (Document)

사각형 밑부분이 찢어진 것 같은 이 모양은 연산을 마친 데이터가 문서 형태로 출력/전송 되는 것을 말한다. 데이터의 최종 결과값, 생성 문서 등으로 이해할 수 있다. 따라서 해당 진행은 여기서 종료되고 뒤에 다른 진행이 추가될 수 없다.

5. 결정 (Decision)

마름모는 데이터의 유효성을 체크해서 특정 조건에 부합하는가 부합하지 않는가를 판단해서 흐름을 분기한다. 분기는 YES, NO 단 두 가지이다. 예를들어 로그인 시 아이디나 비밀번호의 유효성을 체크하는 경우에 쓰일 수 있다.

| 최종 정리
이렇게 5가지만 알고 있어도 훌륭한 플로우차트를 그릴 수 있다. 또한 기존에 작성된 플로우차트도 직관적으로 파악할 수 있을 것이다.
